HL7 vs Smart On FHIR: Which is the better choice?
Healthcare organizations around the world depend on electronic health record (EHR) systems to manage patient data. These systems use different data exchange standards, such as HL7 and SMART on FHIR, to ease the process of exchanging data between systems.
Both of these standards serve different purposes, and hence not in the field directly when it comes to being the better choice. This blog will explore and provide technical details about each standard.

What is HL7 (Health Level Seven)?
There are two message formats covered under this head:
- The HL7 v2.x messaging format uses a message structure that includes segments delimited by pipes (“|”). Each segment contains one or more fields delimited by a caret (“^”). HL7 v2.x messages are exchanged over a network using the TCP/IP protocol.
- The HL7 FHIR (Fast Healthcare Interoperability Resources) format is a newer standard that uses a RESTful web services architecture, thus, designed to be more flexible and easier to use than HL7 v2.x. FHIR resources are represented as JSON or XML documents, which can be accessed using standard HTTP methods (GET, POST, PUT, DELETE).
HL7 v2.x is a legacy standard and a complex messaging format that requires significant expertise for use and even requires specialized software for handling. In contrast, HL7 FHIR is more user-friendly.
What is SMART (Substitutable Medical Applications and Reusable Technologies) on FHIR?
The SMART on FHIR standard offers a framework for creating secure and functioning apps linked with EHR systems. SMART Health IT is behind the development of the standard and based on the HL7 FHIR standard.
Authorization and authentication are done through OAuth 2.0. The apps must be registered with a SMART on FHIR authorization server to obtain an access token before accessing patient data.
The SMART on FHIR API includes several key components, including the Launch Sequence used to launch apps within an EHR system. The Launch Sequence involves several steps, such as obtaining an authorization code, exchanging the obtained code for an access token, and redirecting the user to the app.
What is the basic difference between the two systems?
The technical difficulty in implementing the two processes
Sample Implementation
HL7 using Express.js and React.js with functional components
- Setting up the Express.js Server:
We first imported the HL7 package and the express module, then created an Express.js app and an HL7 server. The server.on() method was used to listen for the message event, which was emitted whenever a new message is received. Next, we simply logged the message to the console, started the server, and listened for incoming connections on port 3000.

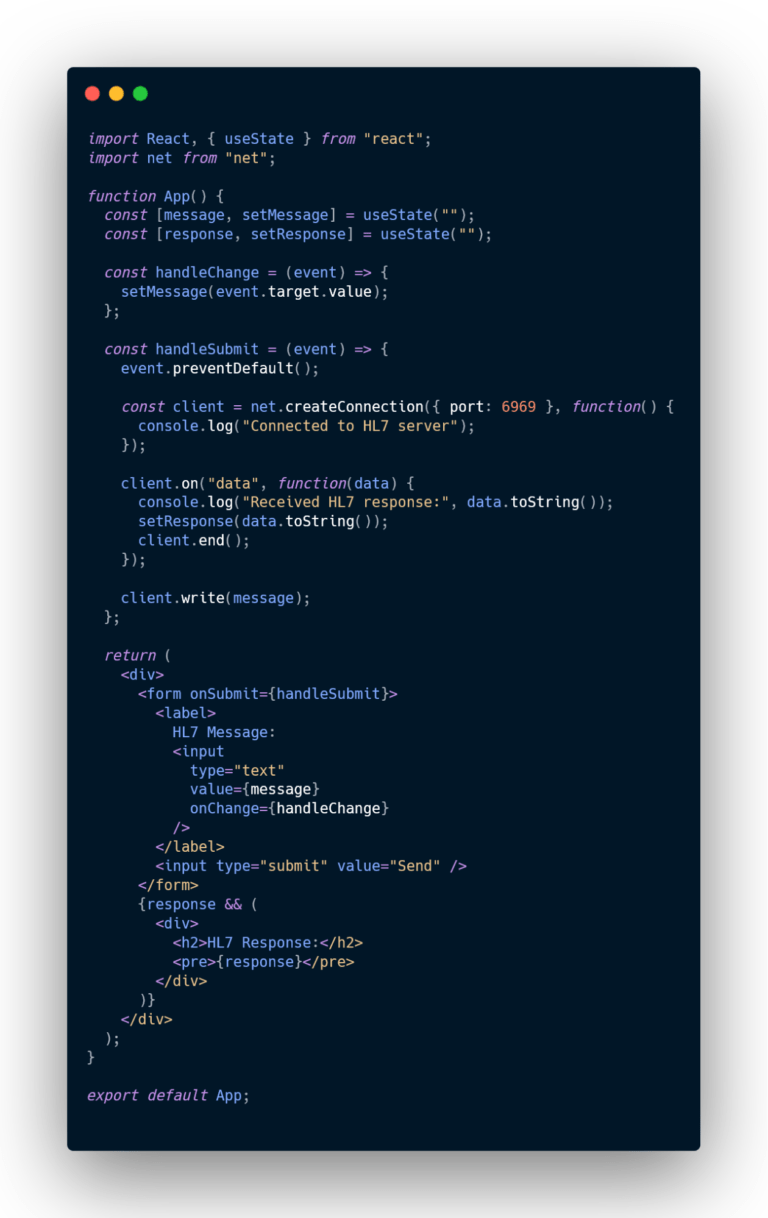
- Creating the React.js Client:
We developed a React.js functional component named App. To control the message and response’s state, we used the useState hook. When a user inputted text in the input field, the handleChange() function updated the message state.
The handleSubmit() function was invoked when a user submitted a form. Inside this function, we created a TCP socket using the net. createConnection() method, and sent the message to the HL7 server using the client.write() method.
We then listened for incoming data on the socket using the data event and updated the response state with the ACK message. Finally, we rendered the form and the response in the component.

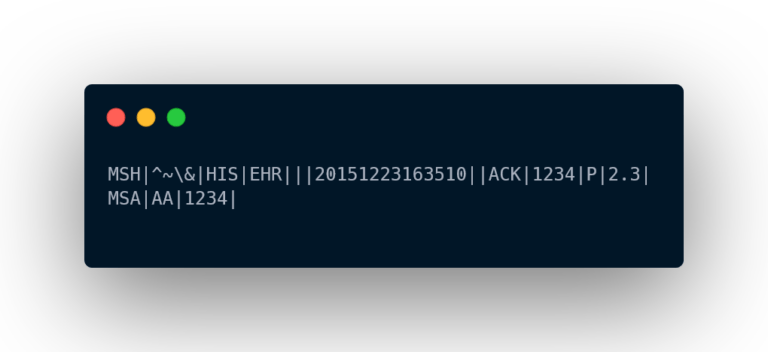
- Sample response

SMART on FHIR using Express.js and React.js with functional components
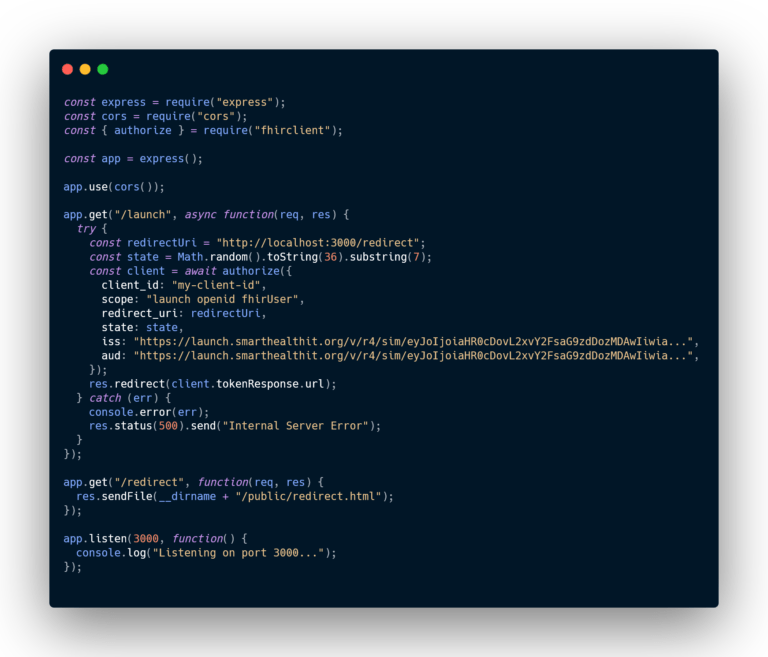
- Setting up Express.js Server

In this case, we first imported the express, cors, and FHIR client modules. Then we created an Express.js app and used the Cross middleware to allow cross-origin requests. We then defined two routes: /launch and /redirect.
The /launch route initiated the SMART on FHIR authorization flow. The redirect Uri, state, and client parameters were defined. Then, the authorize() function was called from the FHIRclient module to obtain an access token. We then redirected the user to the authorization server using the client.tokenResponse.url property.
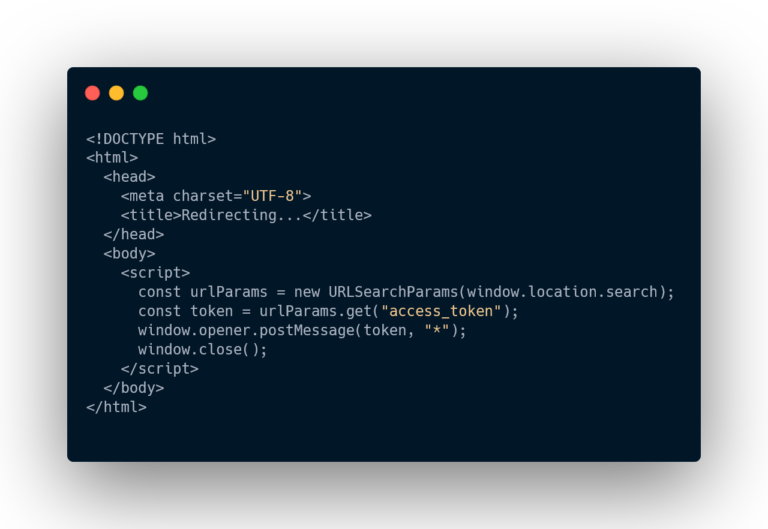
The /redirect route handled the callback from the authorization server. We sent an HTML file with JavaScript to extract the access token from the URL and pass it back to the React.js client. Finally, we started the server and listened for incoming connections on port 3000.
- Creating the React.js Client:

We started by creating a functional React.js component called App and imported the React, useState, useEffect, and fhirclient modules. We then defined a state variable called patientName using the useState hook. The useEffect hook defined an asynchronous function called launch, which initiated the SMART on FHIR authorization flow using the FHIR.oauth2.init() function from the fhirclient module.
Once the access token was obtained we made a Patient request using the client.request() function and set the patientName state variable to the patient’s name. Finally, we returned some simple JSX that displayed a welcome message with the patient’s name, or a loading message if the patient’s name is not yet available.
We needed to install the express, cors, fhirclient, and React modules to run this app.

To extract the access token from the URL and pass it back to the React.js client, we needed to create a public/redirect.html file with the following code :

Once everything had been set up, we started the Express.js server, followed by the React.js client:


Now, we were able to navigate to http://localhost:3000 in our web browser and saw a welcome message with the patient’s name.
So, which standard is a better choice when it comes to exchanging data from EHR systems?
Realizing the full potential of electronic health information systems requires enabling the seamless flow of healthcare data among apps and systems. HL7 has long been a well-liked alternative. However, because SMART on FHIR APIs are more streamlined, contemporary, and adaptable than HL7, all the major EHR systems, including Epic, Cerner, and Allscripts, have integrated it into their platforms.
Predominantly, the individual use case and requirements of the relevant healthcare organization will determine whether to use HL7 or SMART on FHIR. Both are data standards and by implementing them together, we can get an answer to the interoperability conundrum.